
모바일 GUI는 사용자의 편리성을 높이며 다양한 기능을 쉽게 사용할 수 있도록 구성하는 것은 기본이며,
원하는 콘텐츠를 선택하였을 때 나타나는 시각적 아이덴티티와 비주얼 효과로 제품 사용자에게 기능의 인지를 빠르게 전달하고
제품의 판매 전략에 영향을 주기도 한다.
디지털 컨버전스 시대에서는 사용자의 만족과 경험을 극대화 할 수 있는 GUI 개발이 절대적으로 필요하다.
ANDROID
세계 각국의 이동통신 관련 회사 연합체인 '오픈 핸드셋 얼라이언스'가 2007년 11월에 공개하였다.
폣쇄적인 타 OS에 비해 많은 부분을 휴대폰 제조사에 맞게 수정이 가능하도록 설계되어 어플리케이션을 만들 때
통신사 휴대폰 기종에 맞게 개발해야하는 벅거로움이 없어 한 가지만 개발하면 여러 제품에서도 동작 할 수 있다.
IOS
아이폰에 사용되는 애플의 운영체제로 높은 안정성이 특징입니다.
부드러운 조작감과 안정적인 사용환경으로 오류가 적어 사용하기 편리하며
특히, 애플의 애플리케이션 검수 시스템이 운영되어 완성도 높은 애플리케이션이 많습니다.
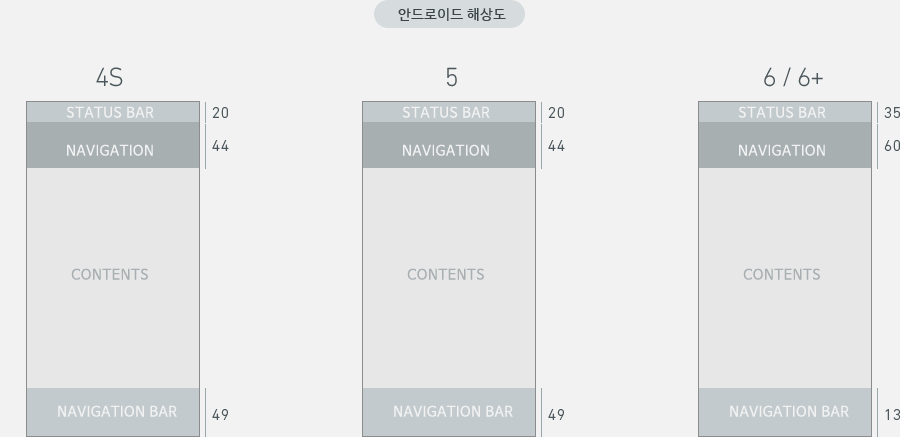
아이폰의 화면사이즈는 320×480이다.
아이폰6의 경우는 750×1334이다.
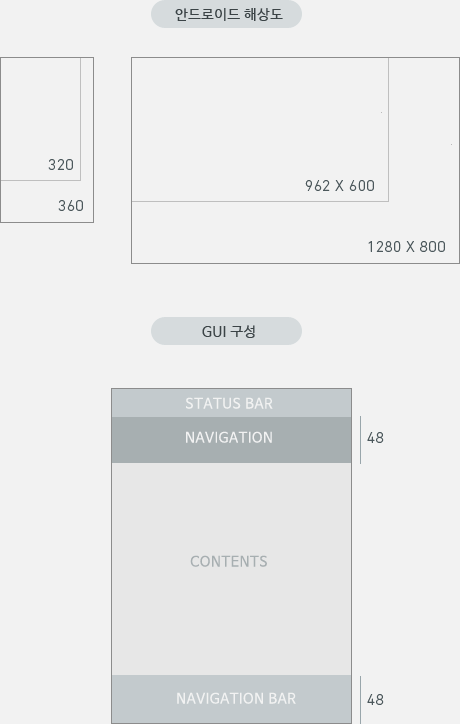
디자인 사이즈는 뷰를 전체를 사용하는 게입류를 제외하고는 상단에 STATUSBAR가 붙기 때문에(안테나 나오는 부분)이 부분의 사이즈를 빼고 디자인을 해야한다.
그래서 사이즈는 기본적으로 320×460픽셀이고, 아이폰6의 사이즈는 750×1294, 아이폰6+의 사이즈는 750×1294이다.
아이폰도 디자인의 크기가 다양해졌기 때문에 여력이 안된다면 가장 작은 사이즈 320×480으로 디자인 하는 것이 일반적이다.
student works학생 포트폴리오아래의 작품들은 더조은아카데미의 다양한 커리큘럼을 수강한 학생들의 실제 제작한 작업물들입니다
-

김민우
포토샵/일러스트/ HTML5 / CSS3.0/JavaScript/jQu...
-

채은아
Photoshop,Illustrator,CSS3,HTML5,JavaScript
-

정한성
Photoshop,HTML5,CSS3,JavaScript
-

이경환
Photoshop,Illustration,HTML5,CSS3,JavaScript
-

김성환
Photoshop,Illustraotr,HTML5,CSS3,JQuery
-

안정은
Photoshop,Illustrator,HTML5,CSS3
-

박민지
Photoshop,Illustrator,HTML5,CSS3,JQuery
-

김연아
Photoshop,Illustrator,HTML5,CSS3
-

김연아
Photoshop,Illustrator,HTML5,CSS3